脑图可拖动和放缩
下载node.js和git
node.js直接官网下载
git从阿里镜像下载,直接下载最新的v2.45.2.windows.1/
直接默认安装配置即可,环境变量会默认添加
基于hexo框架搭建博客
npm install hexo-cli -g # 安装hexo框架
cd xxx # 切换至自定义博客保存目录
hexo init blog # 生成并初始化博客至blog目录
cd blog
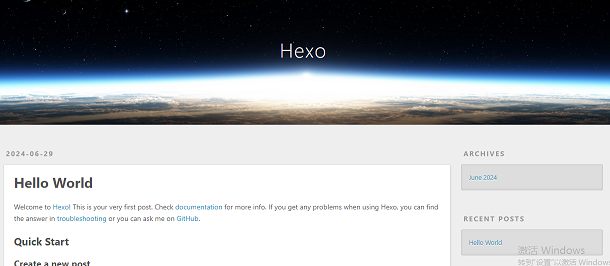
hexo s # hexo server,启动本地博客服务本地浏览器http://localhost:4000/可以看到如下

必备操作
Create Your First Post
hexo new 'my first post' # 创建新post
hexo s # 启动server上述指令将创建文件至\blog\source\_posts\my-first-post.md,可基于markdown编写内容
Front-matter简单示例
title: My First Post
date: 2024-06-29 13:47:03
mathjax: true #打开数据公式局部开关
categories: 博客搭建
tags:
- Hexo
- 博客搭建
Front-matter最全示例
---
title: xxx
date: 2018-09-07 09:25:00
author: Achhhe
img: /source/images/xxx.jpg
top: true
hide: false
cover: true
coverImg: /images/1.jpg
password: 8d969eef6ecad3c29a3a629280e686cf0c3f5d5a86aff3ca12020c923adc6c92
toc: false
mathjax: false
summary: xxx
categories: xxx
tags:
- xxx
- yyy
---更换主题
去闪烁之狐主页下载稳定版主题文件hexo-theme-matery-master.zip,解压至blog/theme
修改hexo根目录下_config.yaml配置文件中theme值为theme: hexo-theme-matery
注意:主题压缩文件直接解压的文件夹名称为hexo-theme-matery-master,需要修改成hexo-theme-matery(即blog/theme文件夹下主题文件夹名称应和_config.yaml的theme值相同)
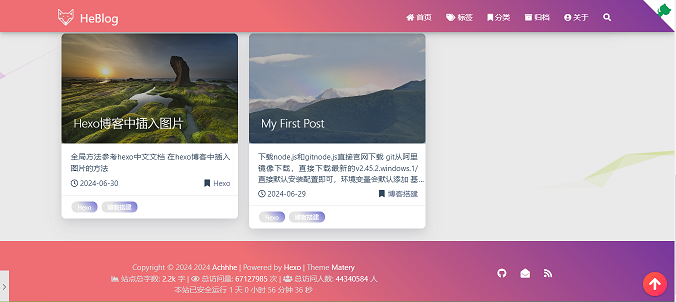
最终效果如下

具体修改见下文
新建分类 categories 页
categories 页是用来展示所有分类的页面。初始模板 source 目录下还没有 categories/index.md 文件,需要新建一个,命令如下:
hexo new page "categories"编辑你刚刚新建的页面文件 /source/categories/index.md,至少需要以下内容:
---
title: categories
date: 2018-09-30 17:25:30
type: "categories"
layout: "categories"
---新建标签 tags 页
tags 页是用来展示所有标签的页面。初始博客 source 目录下还没有 tags/index.md 文件,需要新建一个,命令如下:
hexo new page "tags"编辑你刚刚新建的页面文件 /source/tags/index.md,至少需要以下内容:
---
title: tags
date: 2018-09-30 18:23:38
type: "tags"
layout: "tags"
---新建关于我 about 页
about 页是用来展示关于我和我的博客信息的页面。初始博客 source 目录下还没有 about/index.md 文件,那么你就需要新建一个,命令如下:
hexo new page "about"编辑你刚刚新建的页面文件 /source/about/index.md,至少需要以下内容:
---
title: about
date: 2018-09-30 17:25:30
type: "about"
layout: "about"
---